扁平化网站设计的10个小建议
编辑:小舟信息发布时间:2017-03-24网络设计世界中总有一些潮流趋势来来去去,有的渐渐被淘汰,而有的则越来越受欢迎。扁平化设计即属于后者。
人们喜欢扁平化设计的原因在于它的简单、通用,而且能带来优秀的用户体验。在内容上的简约能够加快网页载入速度,提升网站性能。
但“扁平化”是什么意思?如何把那些设计原则应用到实际中创建一个令人惊叹的网站?
强调重要的内容
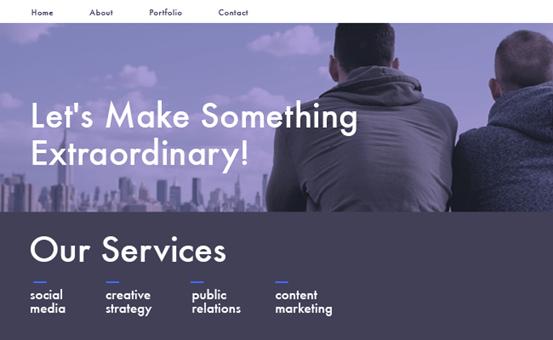
扁平化设计依赖于基础的几何图形、框架和字体排版来创建布局。为了在布局中建立清晰的内容层级,你需要特别注意这些元素的顺序、对称性和大小。在页面上组织这些元素,引导访问者按照你想要的方式浏览。
使用颜色打造深度
颜色在扁平化设计中的地位非常重要。它们不仅让网站看起来更漂亮,在决定深度方面也非常有机制。因为扁平化设计是基于2D的,网站设计者常用打造深度的一些技巧在这里就不适用了。但有色相和颜色的帮忙–尤其是浅色元素在深色表面上–你就能得到合适的深度了。

整洁
在家里你可以为所欲为,但网站必须保持整洁。扁平化设计和杂乱无章并不匹配,所以一定要整理网站。要保证页面元素之间有足够的空间,尽量不要装饰性元素。
区分可点击与不可点击内容
扁平化设计的一个问题是不好区分网站上的有链接可点击元素和不可点击元素。在你概念化自己的网站时,要考虑应该如何向访问者表示他们应该点击哪里。比较常见的方式包括添加下划线、框架和图形等。

简化导航
与其他网站设计风格不同,扁平化设计并不仅仅关乎外观。用户体验的简单性是扁平化设计胜出的关键,而这里的简单则始于导航。保持基本的网站结构,如果有多个页面请使用下拉菜单,并设计合理的简洁明了的菜单。
使用合适的字体
并不是所有的字体都适合应用于扁平化设计。你得选择那些简单易懂、能让人一眼看明白的字体。

活力调色板
单色设计或许让人惊艳,但扁平化设计最重要的是动感、鲜活、令人兴奋。颜色对于实现这一点来说非常重要。大胆地选用颜色,混搭出精彩!
添加条纹
还记得内容层级吗?添加一些条纹可以把网站分割成水平的版块,打造平滑、连贯的结构,与扁平化外观十分匹配。
选择正确的图标
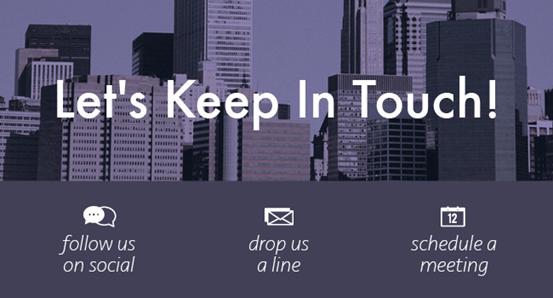
图标是扁平化设计的一大支柱,起着路标的作用,能帮助网站访问者了解网站。在扁平化设计中,图标的功能性远大于美学欣赏性,所以你应该选择那些直观的、容易理解的图标。

失去一些效果
你可能已经注意到了,简单化是扁平化设计中的一个重要方面。如果你想要扁平化设计,那么你就要丢弃所有可爱的效果和动画。不要担心,你不会想念它们的。如果你能坚持扁平化设计的原则,你会得到一个非常棒的网站,而你甚至不会记得这些效果。
